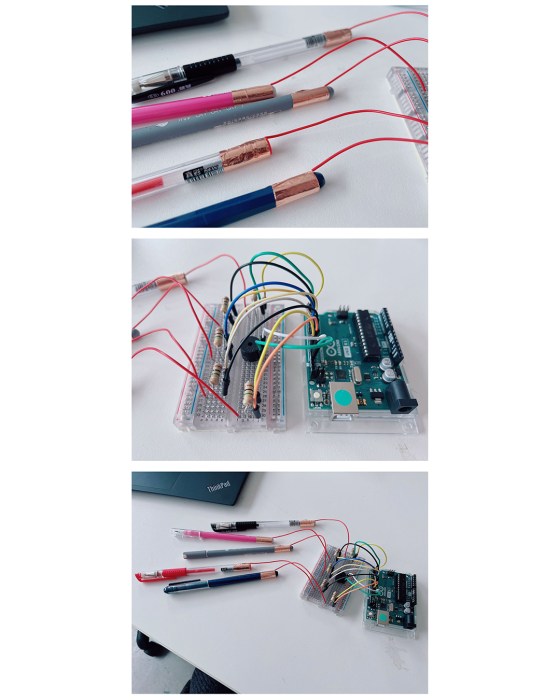
In this Y2 project, students explore how to control a computer without a keyboard and mouse. Working with Arduino and…
Spatial Audio
This Y2 project expands upon Y1 Soundscapes to explore the concept of Spatial Audio and Multi-Channel sound installations. While using…
Enchanted Objects
In this Y1 project, students learn to ‘enchant’ everyday household objects ranging from teaspoons to rubber ducks using Arduino and…
Control
In this Y2 project, students explore how to control a computer without a keyboard and mouse. Working with Arduino and…
Extended Reality
This Y3 project explores the realms ox Extended Reality technologies including AR and VR experiences created using Unity RTGE that…
Enchanted Objects
After a successful first project exploring Processing, our Y1 students explored how to break out of the screen with their…
Expressive Data
In our Y3 Expressive Data project students experiment with different methods of visceralising data using Arduino, stepper motors, and RGB…
Soundscapes
In this Y1 project, students delve into the world of digital audio, including capture and the hardware required (microphones, interfaces…
Data Visualisation
In Data Visualisation we look at how we can make ‘pictures of numbers’ by reading in tables of data from…
Creative Coding 1
Starting our journey into the realm of Creative Coding with Year 1